
首先要使用Elementor编辑需要添加CSS代码的页面。

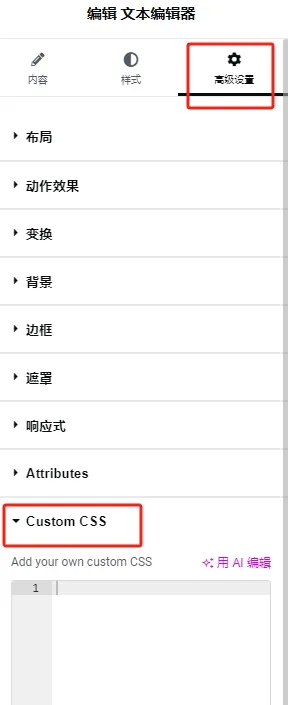
选中要添加CSS样式的元素,打开高级设置,就能看到Custom CSS,在里面添加对应的CSS代码即可。

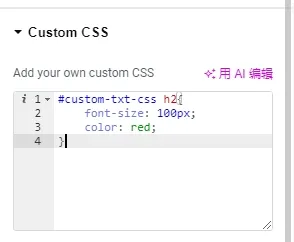
通常是先给指定的元素添加CSS ID或者是CSS类名,以便更好的使用css选择器为对应元素添加样式。


需要注意的是,CSS ID是具有唯一性的,一个页面尽量不要出现2个相同的CSS ID。
“文档语言可能会包含以id声明的属性。真正让ID特别的地方是它的唯一性,文档中不能包含一样的ID值;无论文档语言是什么类型,ID属性总是会被作为元素的唯一标志存在。在HTML中,所有的ID属性都以”id”命名;XML应用可能会有不一样的ID属性,但是一样的应用场景”
而CSS类名是可以给多个元素添加相同的,方便控制多个元素的样式,但是类名没有ID的权重高,有时候使用类名添加样式可能作用不到对应的元素,就是因为优先级的原因。
在使用选择器的时候(添加CSS代码时)元素ID前面要加“#”,类名前面要加“.”。
具体的CSS选择器教程请参考:W3C的CSS2 selector文档。


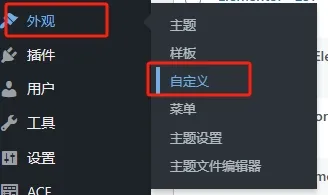
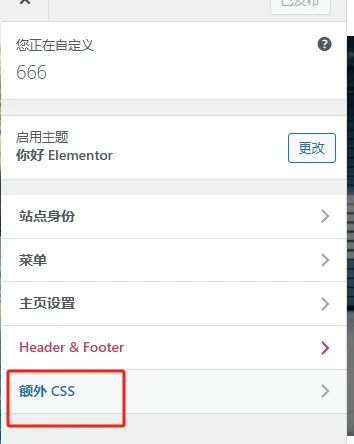
外观 – 自定义 – 额外CSS,就可以为整个网站添加CSS代码,比如为网站添加渐变色字体样式。
这种方式更适合添加全局CSS样式,如果你只是想对某个页面的特定元素添加样式,不建议在这里添加,它会出现在每个页面,增加页面的代码量。
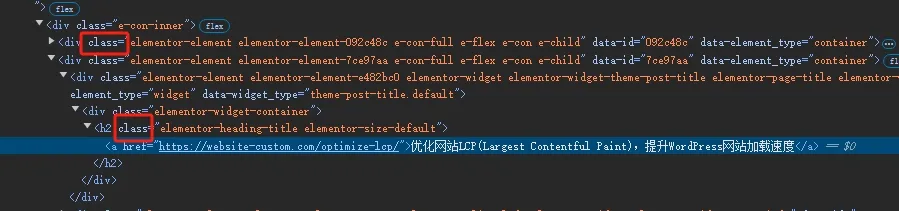
在元素选择器上,除了给指定元素添加类名或者是ID外,元素本身也是有ID或者类名的。
可以在浏览器打开网站前端页面,按F12审查元素,查看对应元素的类名或者ID:

至此,本篇WP添加CSS代码的两种方式分享结束。
Well推荐你看为网站生成渐变色背景。
推荐你看更多建站教程。



