WordPress安装子主题的好处
如果直接修改父主题的代码,例如WP后台主题文件编辑器中的style.css和functions.php文件。可能在这两个文件分别添加了一些自定义的样式和功能,但是主题的更新可能会覆盖这些修改,会导致丢失所有自定义的功能和样式。
比如在自定义登录页样式文章中就有通过在functions.php文件添加代码实现样式修改,如果你的主题更新了,那你添加的代码也就没了。
但是通过子主题,可以在不修改父主题文件的情况下进行定制,这样即使父主题更新,也不会影响你的自定义修改。
其中的原理:子主题是一个独立的主题,它继承了父主题的所有功能和样式,但允许你进行修改和定制,而不直接修改父主题的核心代码。例如,可以修改子主题的 style.css 来改变外观,或者在 functions.php 中添加代码实现新的功能。
如何创建WordPress子主题?
Well安装子主题常用的方式有3种,分别是手动创建子主题、使用子主题生成器插件、Google搜索官方子主题,。
- 手动创建子主题的好处是适用于所有主题,但需要一点点操作能力。
- 使用子主题插件的好处就是操作简单。
- Google搜索官方子主题也很简单,但不是所有主题都有官方子主题。
你可以选择适合自己的方式创建子主题,具体操作如下。
手动创建子主题
手动创建子主题是最基础、最常见的方法,基本上通用各种主题。

我们需要创建两个文件夹,分别是style.css和functions.php。
创建style.css文件
创建一个后缀为.css的style文件,将下方代码粘贴进文件内并保存。
- Theme Name:子主题的名称,这是必须的字段,WordPress 会显示这个名称在后台主题页面。
- Theme URI:子主题的 URL,通常是你为子主题创建的介绍页面链接(可选)。
- Description:子主题的简短描述,简要说明这个子主题的目的和特性。
- Author:子主题的作者名字。 Author URI:子主题作者的链接,通常是个人网站或社交媒体链接(可选)。
- Template:父主题的文件夹名称,这个字段是必需的,必须准确无误地填写父主题的文件夹名。它告诉 WordPress 这个子主题基于哪个父主题。
- Version:子主题的版本号,可以根据需求自行设置(可选)。
文件内的其他行可以自定义填写,但 Template 是style.css文件中最重要的一行,要填写父主题文件夹名,这里声明了该子主题的父主题是谁,如果填写错误会导致无法继承父主题样式和功能,导致页面错乱。
如何确定父主题文件夹名?

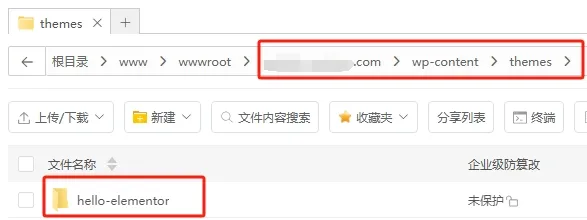
可以通过FTP管理器或者服务器自带的文件管理器查找,WordPress主题文件在网站根目录下的 /wp-content/themes/ 内,图中的 hello-elementor 就是主题文件名。
创建functions.php文件
创建一个后缀为.php的functions文件,将下方代码粘贴进文件内并保存。
安装手动创建的子主题

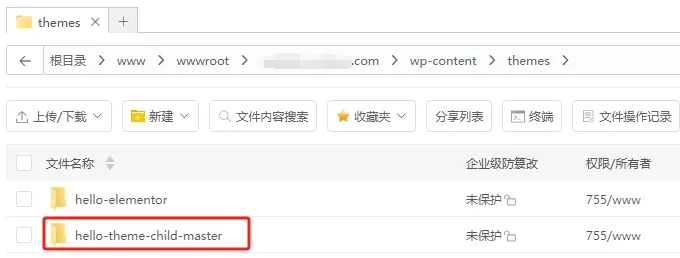
将创建好的style.css和functions.php文件放入同一个文件夹内,将该文件夹上传到网站的主题文件夹内(/wp-content/themes/)。
另一种安装方式:

或者将该子主题文件夹压缩成.zip格式的压缩包,通过在WP后台上传主题的方式安装子主题。
安装完成后,在WP后台 – 外观 – 主题,启用子主题。
使用子主题生成器插件创建子主题
我们需要用到Child Theme Configurator插件,这一是个免费的子主题生成器插件,设置也比较简单,具体操作如下:
首先安装Child Theme Configurator插件

在WP后台插件安装界面搜索Child Theme Configurator,安装并启用。


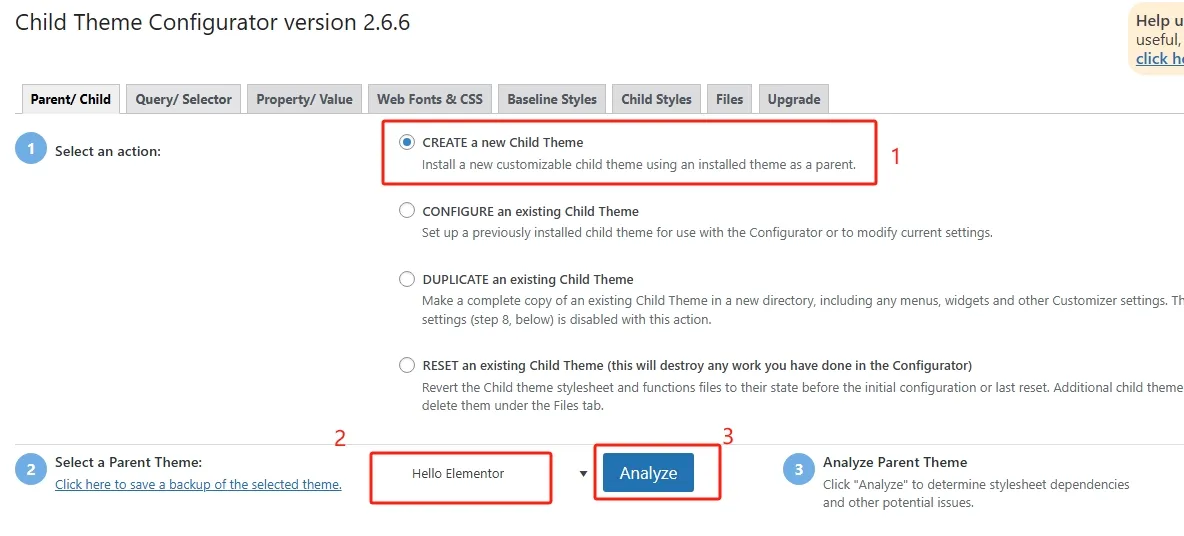
在WP后台 – 工具 – Child Themes 设置Child Theme Configurator插件,如上图所示:
- Select an action:CREATE a new Child Theme
- Select a Parent Theme:选择父主题
- 点击Analyze
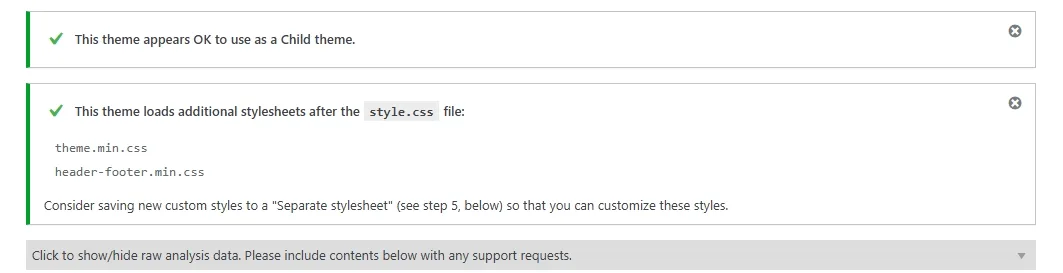
这些操作后会自动检测是否能生成子主题,然后接着操作:

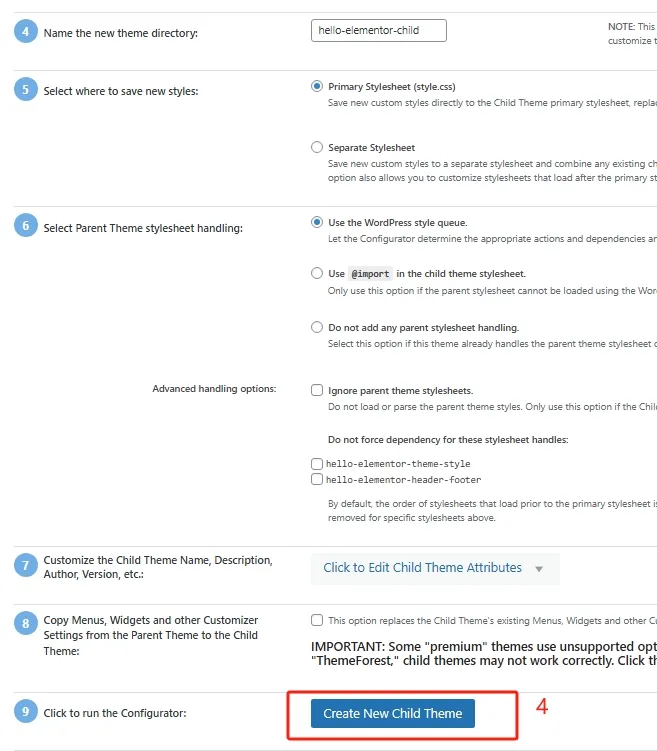
其他设置不做修改,点击底部Create New Child Theme创建子主题。

创建子主题成功提示。

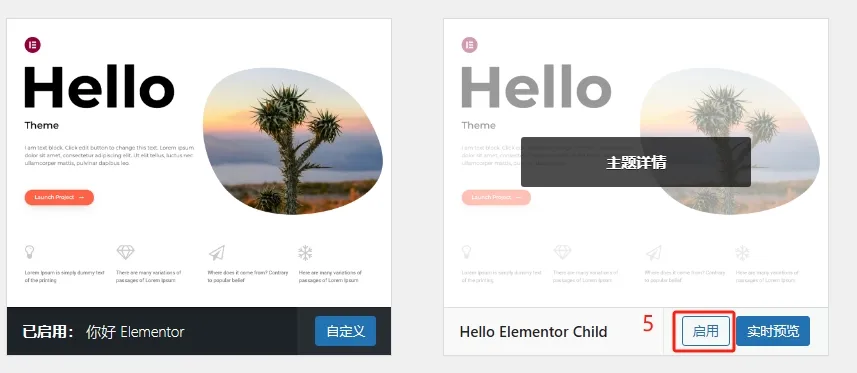
打开WordPress主题界面,启用子主题。
子主题生成后可以选择卸载该插件。
Google搜索官方子主题
可在Google浏览器直接搜索XXX子主题,找到官方链接并下载。下方举例Astra和Hello Elementor :

搜索astra child theme,在搜索结果找到官方链接。

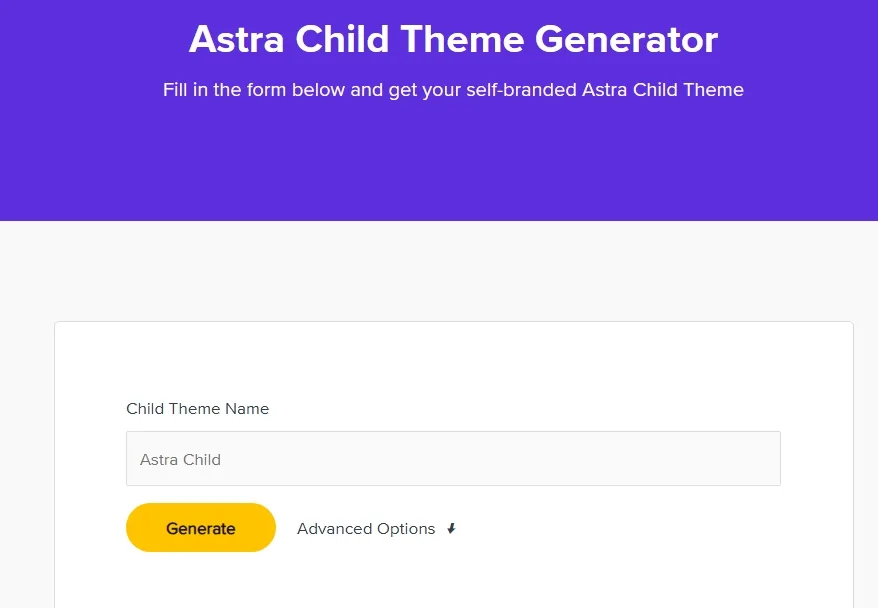
下载Astra子主题。

搜索hello elementor child theme。

hello elementor子主题下载。
搜索并下载子主题后,在WP后台 – 外观 – 安装新主题 – 上传主题,上传下载的子主题压缩包即可。
以上就是WordPress安装子主题教程的全部内容,需注意在使用子主题的过程中,不能删除父主题。



